GAME DESIGNER
Nov 2021 - Jan 2022
Anti-airsquad airsquad
Platform: Roblox
Engine: Roblox Studio
Developer: Amber KO
Team size: 7
Duration: 3 months
Anti-Airsquad Airsquad is a proof of concept game, developed in order to land contract work with a certain reputable studio to port their games to Roblox. This POC had to display mechanics and features similar to one of their games, which included wobbly-like physics.
Responsibilities
-
Game concept
-
Creative direction
-
Main mechanics
-
Core Loop
-
Level Design
Overview
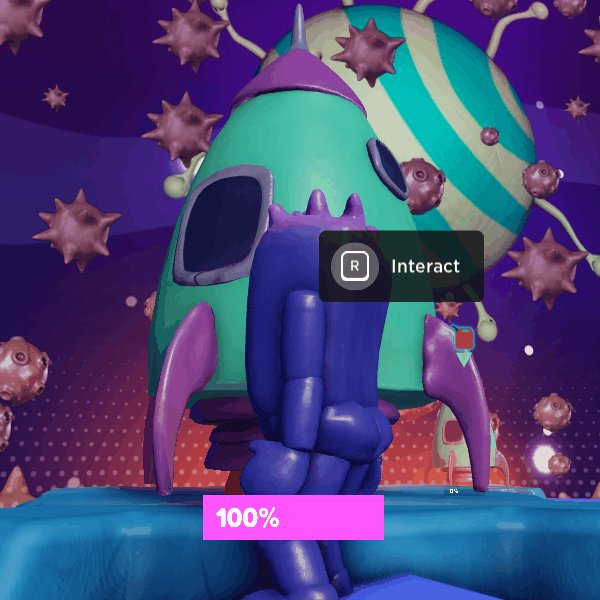
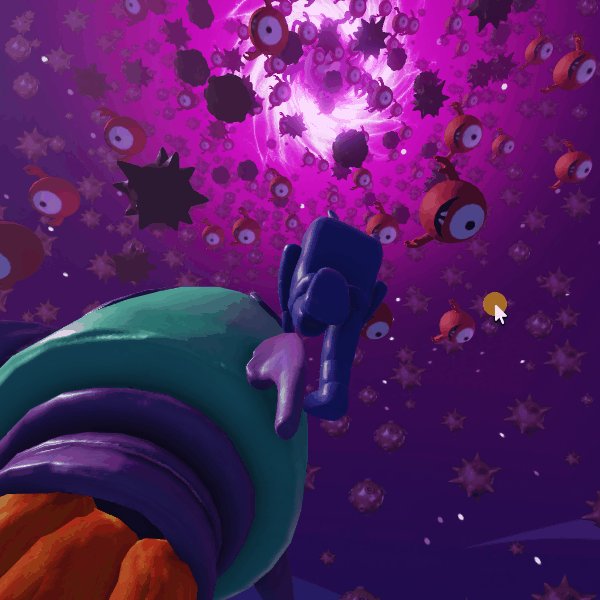
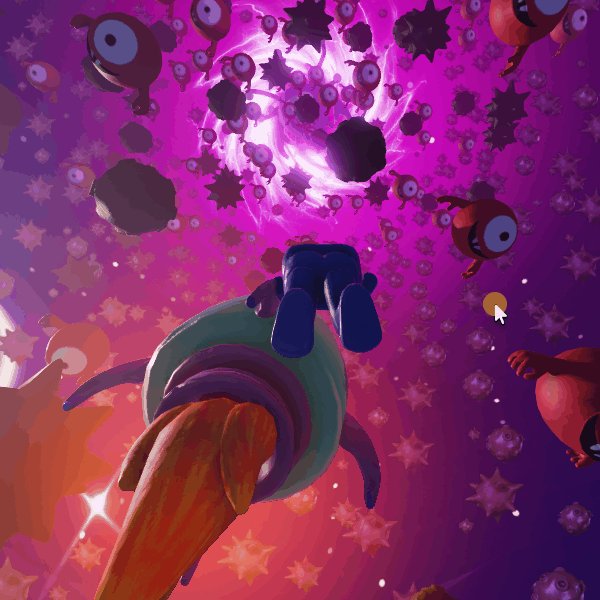
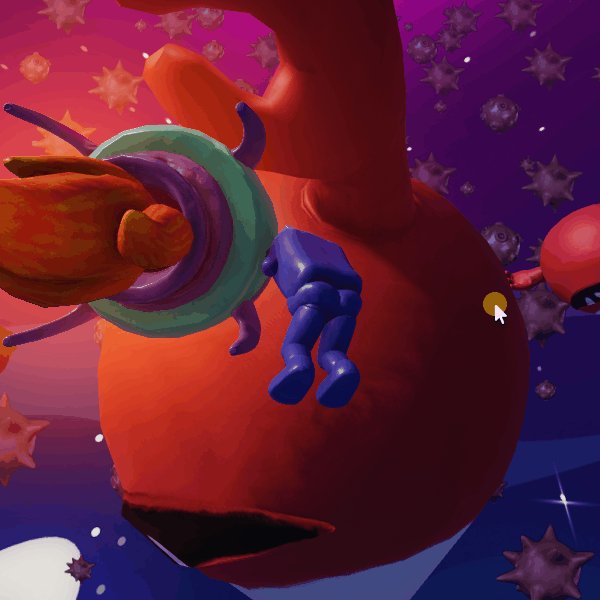
Anti-Airsquad Airsquad is a 3rd person perspective slapstick action game, where the player flies chaotic rockets to crash against beholder invaders. Fill the rockets with fuel with your weak and unreliable hands to be able to blast off!
The game reference given by the client featured a slapstick party game with main mechanics with wobbly physics (difficult to control, but funny, as if the limbs were unreliable and weak), which included:
-
grabbing items
-
transporting items
-
navigating vehicles.
With these specifications I came up with an idea that could be developed with a low budget (knowing the team’s capacity) and have an original twist:
Clumsy clay people’s world is being invaded by beholders from space! Given their lack of technology advancement, they only have manual piloted rockets, which they will have to pilot and crash into the beholders to defend their planet… the clay people won’t be hurt by the crash though, since they are made out of clay.
Mission Objectives
Project goals
-
Develop a POC that demonstrates the proficiency on mechanics similar to client’s reference on the Roblox platform.
-
With a low scope and budget, develop a portfolio piece for the studio.
Design goals
-
The general aesthetic of the game should contribute to a slapstick atmosphere.
-
Player movement should have a ragdoll feeling, like a body with an alien center of mass being dragged by the limbs.
-
Item carrying should feel quirky and heavy.
-
Rocket navigation should feel chaotic and difficult, but fair and fun.
Core design pillars
The following pillars were the bases of our design. Design decisions would support this vision. Although not final and open to change (because fun works in mysterious ways) this helped us have a clear design path.
Ragdoll
The characters should behave to display it’s difficult to carry their own weight and coordinate their center of mass.
Slapstick
The game should revolve around clumsy actions and embarrassing events.
Chaotic but fun
Mechanics should feel hard to control, but fair and fun.
Main mechanics
Item handling

Player navigation

Rocket control


Core loop
With a low scope, the objective of the game would be crashing into the monsters and getting points. The gameplay loop would be like so:
-
Fill a rocket with fuel.
-
Fly the rocket and hit monsters, avoiding obstacles.
-
Gain points.
-
Fall back to your planet avoiding obstacles (with fart-fueled navigation)

Concept art and early sketches






Post-mortem
What went right?
-
The game’s aesthetic is great and coherent with the design pillars.
-
The mechanics work as intended, like the reference outside of the Roblox platform.
-
The development was faster and smarter, given the knowledge of the team’s capacity.
-
We tested early and constantly.
What went wrong?
-
We had to change scopes because said studio wanted to see some other features similar to their games.
-
We struggled with the “wobbly” physics because of our inexperience with the Roblox’s physics engine.
What have I learned?
-
I had to ground myself and constantly check the scope; I had to remember the game was a POC and had very specific objectives, instead of looking to make it even more fun (which could take the scope in another direction).
-
Clearly and visually communicating the experience of the game keeps the team in the same page and results in a better game (coherent with the design and aesthetic)! This united developers and artists.
